Apa Itu Heading?
Heading merupakan salah satu tag yang digunakan dalam struktur dokumen HTML. Heading dimulai dari Heading pertama atau <h1> dan diikuti dengan <h2> sampai dengan <h6>.Heading 1 (h1) biasanya digunakan untuk judul halaman, Heading 2 (h2) biasanya digunakan untuk subjudul, dan seterusnya.
Tag Heading
Untuk menggunakan heading di halaman HTML, Anda dapat menggunakan tag <h1> sampai dengan tag <h6> diikuti dengan penutup tag, yaitu </h1> sampai dengan </h6>Sintaknya:
<h1>isi heading</h1> ...
... </h6>isi heading</h6>
Contoh Sederhana
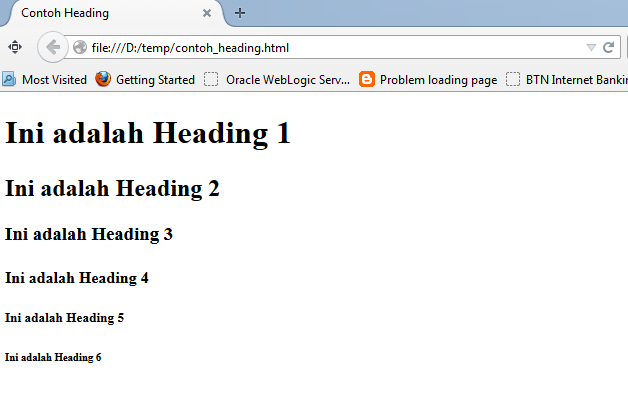
Di bawah ini adalah contoh halaman HTML menggunakan heading.File: contoh_heading.html
<!doctype html> <head><title>Contoh Heading</title></head> <body> <h1> Ini adalah Heading 1 </h1> <h2> Ini adalah Heading 2 </h2> <h3> Ini adalah Heading 3 </h3> <h4> Ini adalah Heading 4 </h4> <h5> Ini adalah Heading 5 </h5> <h6> Ini adalah Heading 6 </h6> </body> </html>Jika dijalankan pada web browser akan menampilkan output seperti gambar di bawah ini:
Menambahkan CSS Di Heading
Anda dapat menambahkan CSS di Heading sesuai dengan kebutuhan. Sebagai contoh Anda dapat modifikasi file contoh_heading.html diatas seperti di bawah ini:<!doctype html>
<head>
<title>Contoh Heading</title>
<style>
h1{
color: red;
background-color: yellow;
}
h2{
color: yellow;
background-color: red;
}
h3{
color: grey;
background-color: maroon;
}
h4{
color: maron;
background-color: green;
}
h5{
color: green;
background-color:red;
border: 5px solid;
}
h6{
color: red;
background-color:green;
border: 5px solid;
}
</style>
</head>
<body>
<h1> Ini adalah Heading 1 </h1>
<h2> Ini adalah Heading 2 </h2>
<h3> Ini adalah Heading 3 </h3>
<h4> Ini adalah Heading 4 </h4>
<h5> Ini adalah Heading 5 </h5>
<h6> Ini adalah Heading 6 </h6>
</body>
</html>
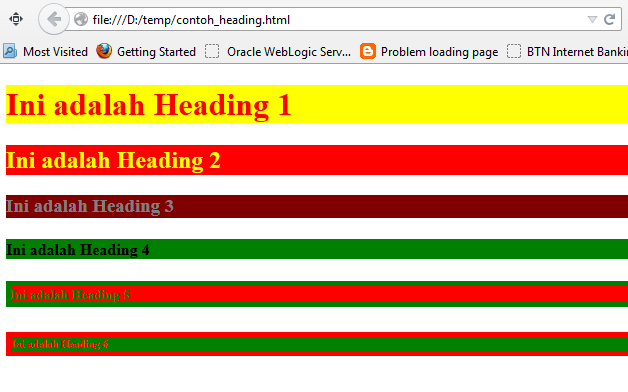
Apabila file contoh_heading.html diatas dijalankan di web browser, akan menampilkan gambar di bawh ini:
Menggunakan JQuery pada Heading
Masih menggunakan file contoh_heading.html diatas, sekarang Anda modifikasi contoh diatas dengan menambahkan JQuery yang akan menampilkan alert ketika Heading 1 di klik.<!doctype html>
<head>
<title>Contoh Heading</title>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h1").click(function(){
alert("Ini adalah h1");
});
});
</script>
<style>
h1{
color: red;
background-color: yellow;
}
h2{
color: yellow;
background-color: red;
}
h3{
color: grey;
background-color: maroon;
}
h4{
color: maron;
background-color: green;
}
h5{
color: green;
background-color:red;
border: 5px solid;
}
h6{
color: red;
background-color:green;
border: 5px solid;
}
</style>
</head>
<body>
<h1> Ini adalah Heading 1 </h1>
<h2> Ini adalah Heading 2 </h2>
<h3> Ini adalah Heading 3 </h3>
<h4> Ini adalah Heading 4 </h4>
<h5> Ini adalah Heading 5 </h5>
<h6> Ini adalah Heading 6 </h6>
</body>
</html>
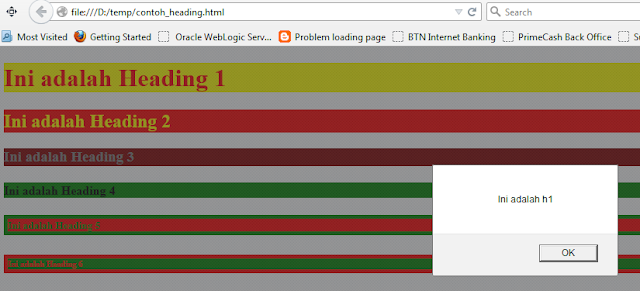
Apabila file contoh_heading.html diatas dijalankan di web browser akan menampilkan alert ketika heading 1 di klik, seperti gambar di bawah ini:



0 comments:
Post a Comment